How to Use Custom Layouts
Throughout the page editing process, you will come across content blocks that allow you to enable specific features for each section of each page on your event site. Many of these content blocks are built using our custom layout feature.
What is a Content Block?
A content block is a feature that combines custom layouts and media options to allow you to design a section on your event page. Select your layout and then customize the media and background. You can also add custom buttons, text, and background effects.
Understanding custom layouts
Custom layouts give you the freedom to mix and match different design styles while allowing you a space to add additional information about your event. Start with one or two columns, then add your media, text, custom buttons, and any additional styles you would like to add.
Learn the Basics
Layout Structure
For your custom layout, you will need to decide on your preferred layout. There are many ways to display your text and media, this tool allows you the flexibility to choose a layout that fits your media style.
Here, you can choose between one or two columns, which column to display your text, and your text alignment.
Single-column layouts will automatically adjust your text alignment to the center. Left text columns will automatically adjust text alignment to the right and right text columns will adjust alignment to the left. These are set this way to follow an ideal design structure but are completely customizable to fit your needs.
Note: Advanced options allow you to adjust the padding (above and below the content) and the left and right text margins. You change their percentage by sliding the bars to the left or right. Select the link icon to the right of the margin to link margins into the same percentage.
Content Preview
While editing your personalized design, an automated preview will display at the top right of the page. As you add to your layout, this preview will adjust accordingly.
Media Options
There are several places you can insert your media. You can apply up to three media in a single content block. This includes Media A, Media B, and Background. Both photo and video are supported media options.
Backgrounds can have a solid color or the choice of a color overlay if inserting photo or video media. The color overlay can be set in the advanced settings below your media.
Advanced options for your media include background overlay, background effects, media alignment, and content width.
How to add an overlay with the color picker
To add an overlay to your background, click the Select Color button. This will open up the color picker. Select your color by hovering your mouse over the color gradient, and change the opacity by clicking and dragging the bar on the right side of the color gradient.
What is a color picker?
The color picker allows you to choose your colors freely. These also offer a field to write in specific color codes, including HEX and RGB. Underneath the gradient, you will see quick access colors taken from your color theme set in Global Settings.
Additional Features
Background Effects
The background effect can be either default or static. With the default effect, the background will move relative to the user’s scrolling. With a static effect, the background will remain fixed while the elements will move along with the same motion of the page contents surrounding it. See an example of a static background below.
Media Alignment and Content Width
Media alignment will set the position of your media as it corresponds to the content column it is featured in. The content width will adjust the overall size of your media.
Custom Buttons
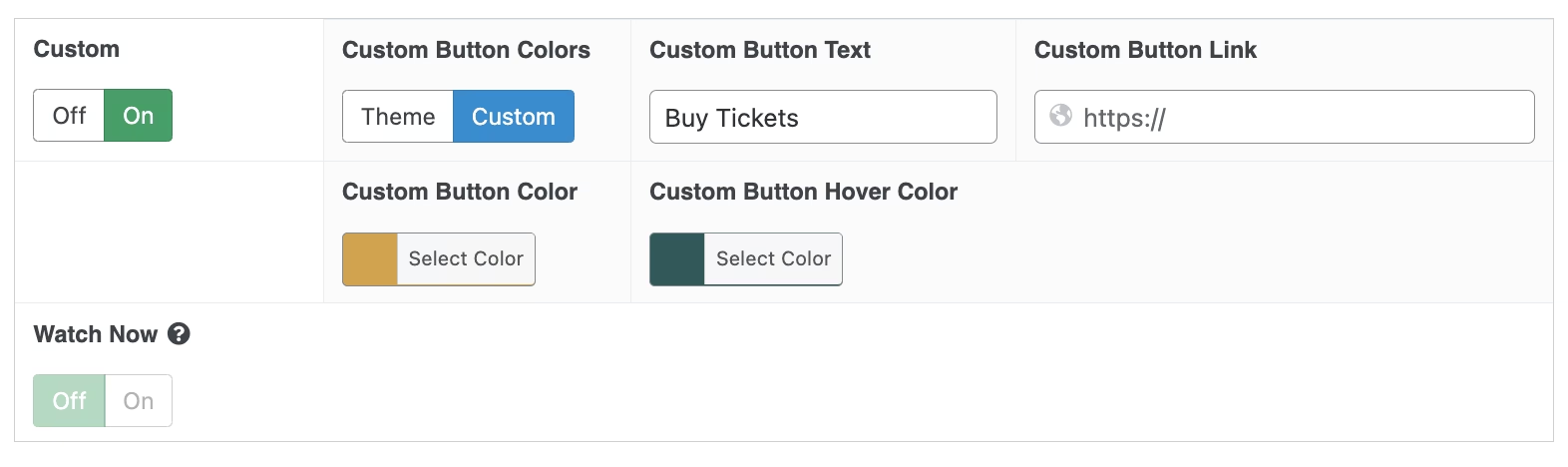
Adding custom buttons allows you to motivate your visitors to take action by redirecting them to a specific site or place within your event site. Here, you can change the button color, hover color, text, and link.

Note: In order to enable the Watch Now button, you must first enable the page in the General Settings of the Watch Now tab.
Additional Style Options
In the additional style options, you can set the color of your background, change your text color, and add a customizable texture. Decide on either a solid or gradient color.
For gradients, you will have the choice of two colors. Hover and click on Select Color to reveal the color picker.
For textures, you will have the choice of options in the drop-down. Once you decide on your texture, you can edit which column to display your texture. You can also choose where you would like it aligned in the column, opacity, and scale.
Note: Texture alignment is displayed in the preview as a thin arrow. In the preview below, you will see the texture is in the left column on both sides, with texture alignment on the right.
Ready to start editing the rest of your pages? Visit Editing Your Event Site for further assistance.